MobileUI
MobileUI2. Running an App
Learn how to get your MobileUI app up and running.
Your MobileUI cross-platform app project can be built and run from within Android Studio. The following sections explain, how to run an existing app-project on Android Emulator and iOS Simulator.
Running the App on the Android Emulator

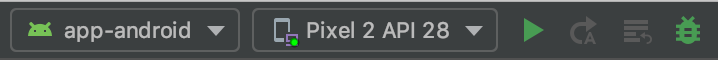
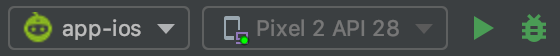
In Android Studio's launch section (at the top of the window) press the Play button and lean back.
But wait - you don't have an Android device configured as shown above? Visit the Android Virtual Device Manager Documentation to create an AVD.
After some number crunching, you should see a friendly screen like this on your emulator:

Hint: Is Android Studio asking you to increase your memory? Yes, please proceed!
Running the App on the iOS Simulator
Note: You can only build and run the app for iOS when you are working on macOS.
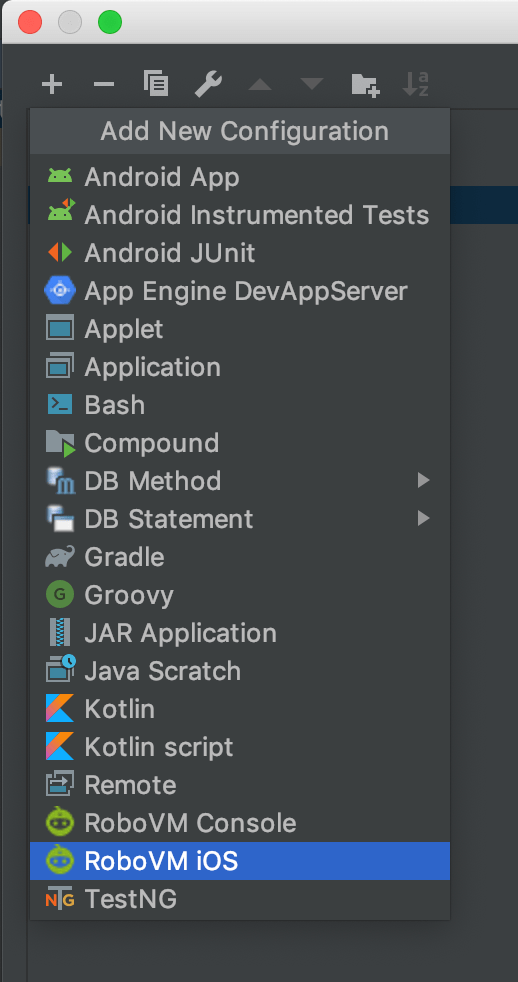
Manually add a RoboVM run configuration for iOS like this:
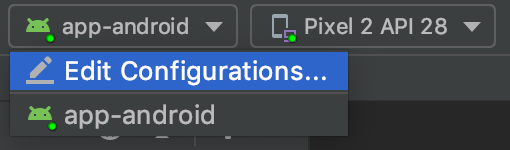
- Select Edit Configurations... from the launch section's drop down menu.

- Then click the + button in the top left and select RoboVM iOS from the popup menu.

- Rename the configuration in the Name text box to "app-ios".
- Select an simulator (e.g. iPhone® 11) in the Device Type drop down box.
- Then click OK.

- Proceed by pressing the Play button for the new configuration in the launch section.

- Are you building your very first app with MobileUI? Then go and get a quick coffee. Why?
- The RoboVM compiler will compile a few thousand Java classes into machine code (RoboVM runtime, MobileUI Framework ...)
- This step take several minutes. But keep calm: This only happens once!
- Coming back from kitchen, sipping a hot coffee, you might see your machine present this friendly screen to you: