 MobileUI
MobileUI1. Creating a new App
Set up a MobileUI app project in a few easy steps.
New cross-platform MobileUI app projects can be created with the MobileUI Plugin for Android Studio. If you have not installed this plugin, please refer to the Installation Guide.
The following sections will guide you through the process of project creation. Let's go!
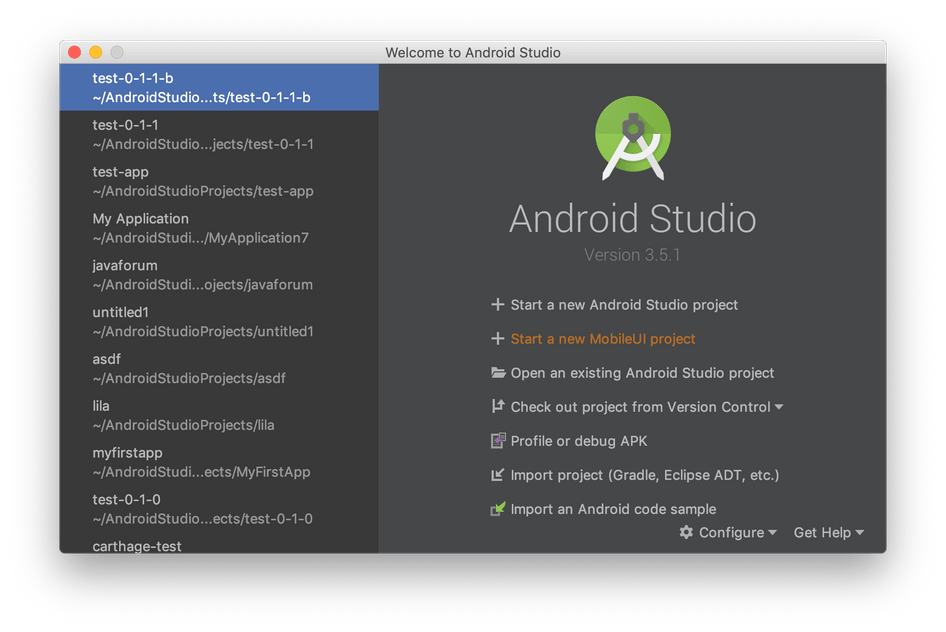
Start a new MobileUI project
... by clicking Start a new MobileUI project from Android Studio's start screen.

Name the app
- Enter a name for your app.
- Modify the (Java) package name.
- Select a programming language.
- Modify the derived app IDs as required.
- Click Next

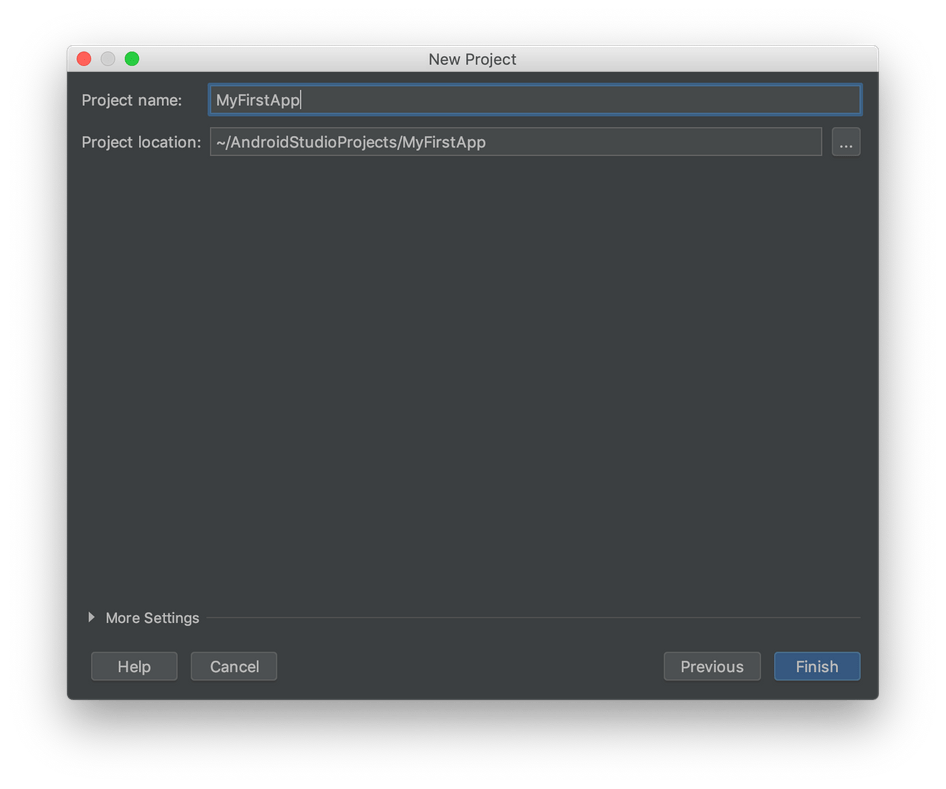
Name the project
Optionally enter a custom name for the Android Studio project and click Finish.

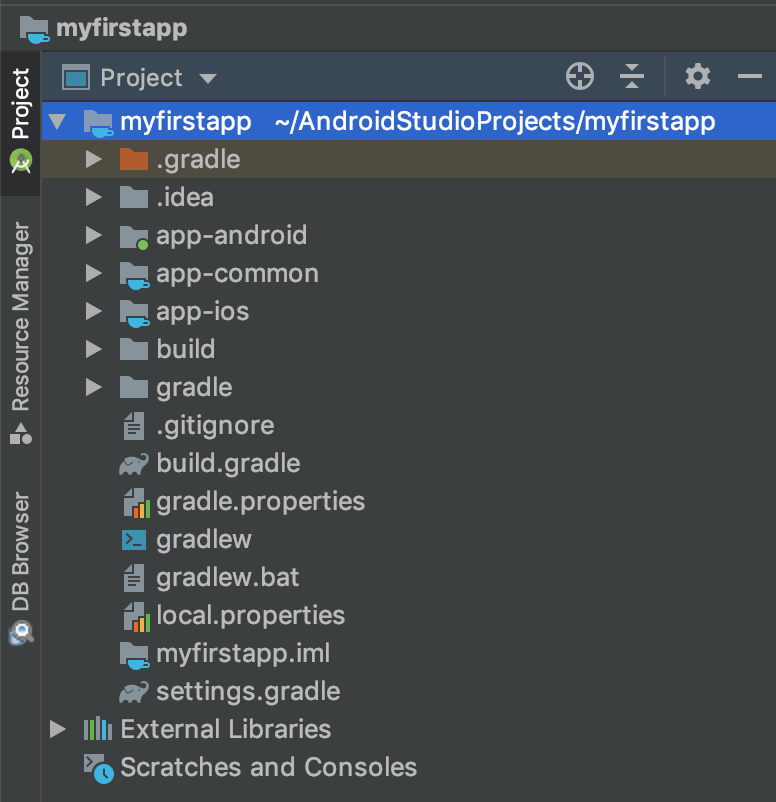
The project structure you end up with
... is a Gradle project with 3 modules:
- app-android: The Android app (You guest it, didn't you?)
- app-common: Here you find all your shared Java/Kotlin and layout code (XML files, CSS, images).
- app-ios: The iOS app (It's based on RoboVM, so pure Java/Kotlin as well, phew!)
Your project should look like this:

Build and run your App
After having generated a new project, it is a good idea to run the app on both platforms as described in Running an App.
Then, roll up your sleeves! You are set up to create your custom app from the given template!
