 MobileUI
MobileUI/
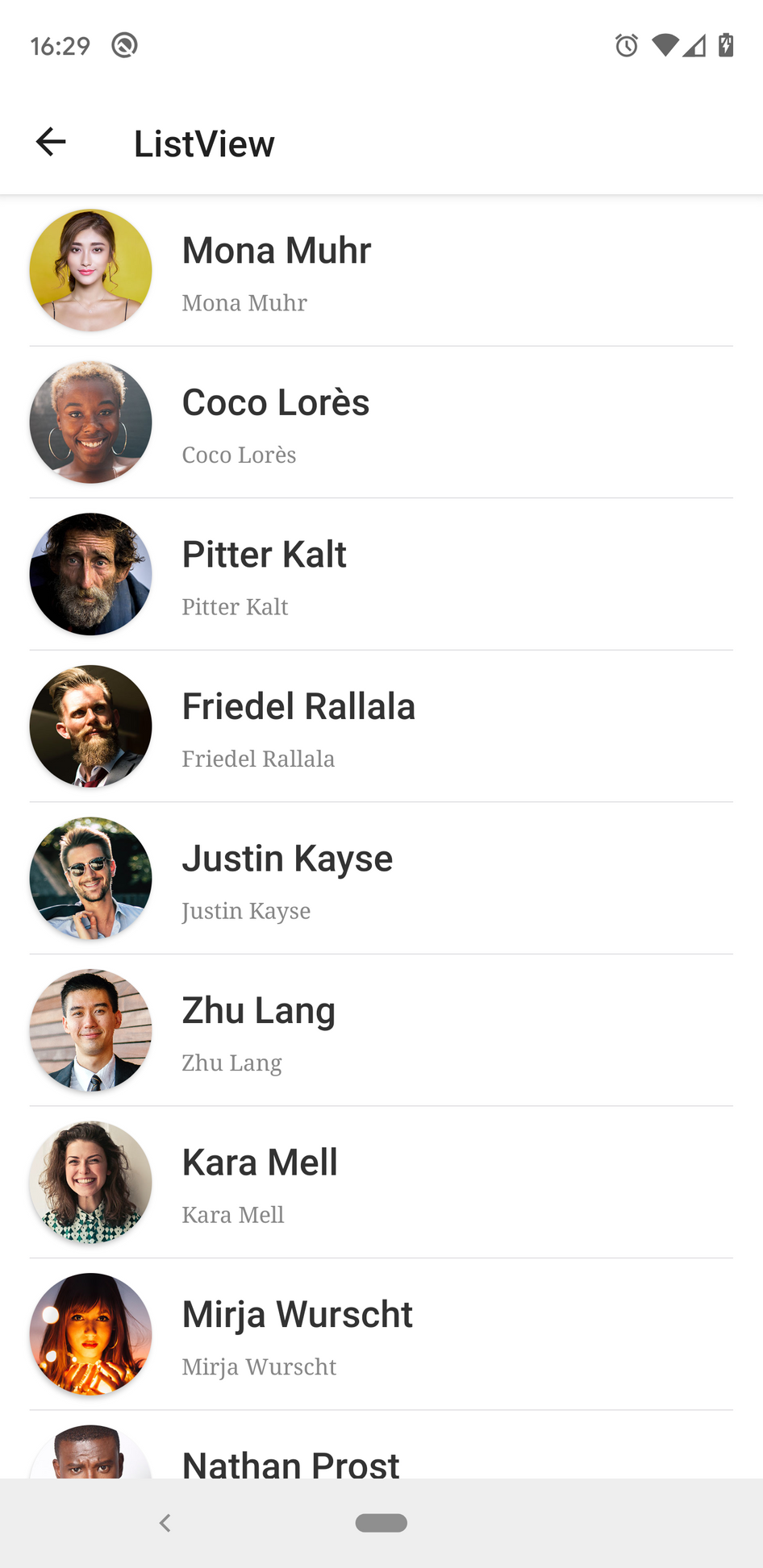
ListView
A view that shows items in a vertically scrolling list using View Templates.

| 
|
| iOS | Android |
Usage
Simple list with text items
<ListView width="fill_parent" height="fill_parent" items="#{listItems}"
onItemClicked="#{onItemClicked(index)}">
<Template>
<TextView text="#{item}" width="fill_parent" height="48dp"
textHorizontalAlign="center" textVerticalAlign="center" fontSize="16" />
</Template>
</ListView>Children
One or more Template elements. Please refer to the View
Templates documentation.
Attributes
| Name | Type | Default | Binding | Description |
|---|---|---|---|---|
Inherits all attributes from View and adds the following: | ||||
items | expression | output | Binding to the objects that shall be listed. | |
itemVar | name | "item" | Optionally you can change the name of the item’s variable to be used in the template expressions. | |
onItemClicked | expression | action | Action binding for for the item click action. You can use "item" or "index" as parameter in the expression as you like. | |
Parts of this documentation are a derivate of the Android Developer Documentation by Google used under CC-BY-2.5.