 MobileUI
MobileUIMobileUI Layout System
All about MobileUI's cross-platform layout system
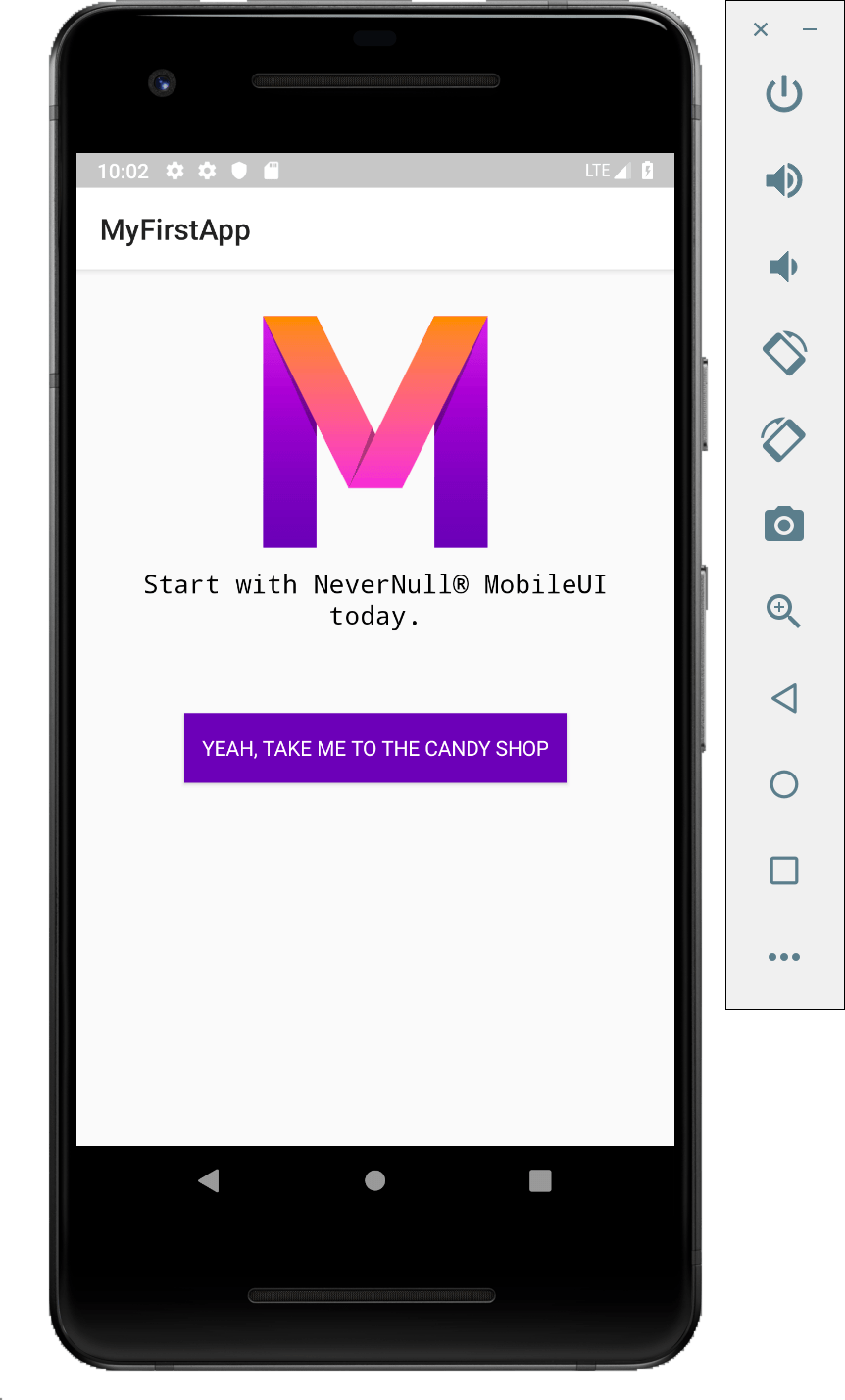
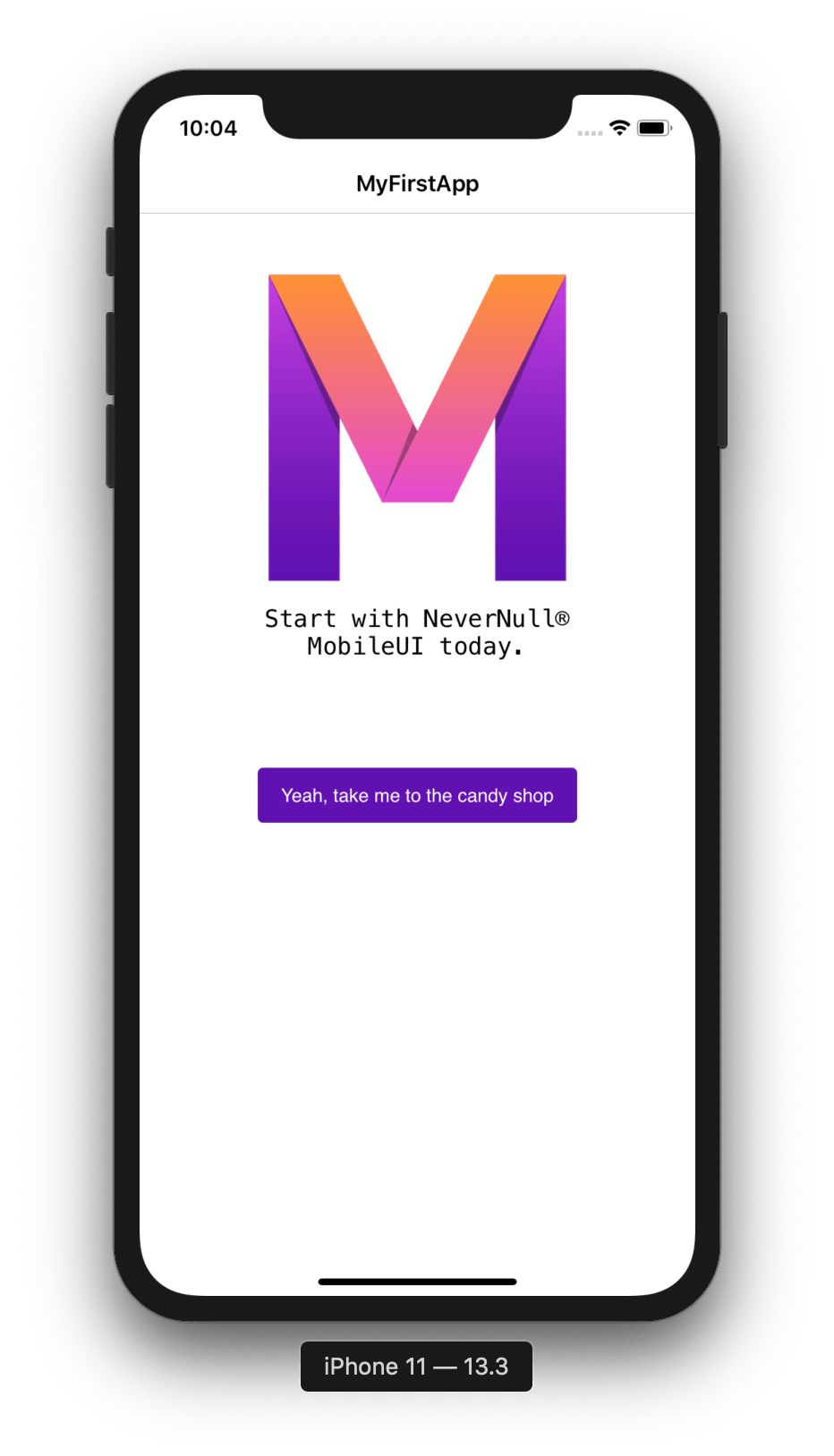
The MobileUI Layout System is based on the Android layout system on both, iOS and Android. MobileUI Layouts are formulated in XML and CSS. Additionally, you can use templating for adaptation and UI data binding for logic integration. But look yourself:
<?xml version="1.0" encoding="UTF-8"?>
<Layout xmlns="urn:nevernull:mobileui:layout">
<!-- @include{'app.mv'} -->
<style>@include{'app.css'}</style>
<LinearLayout height="fill_parent" orientation="vertical" padding="@{margin}dp"
width="fill_parent">
<ImageView height="160dp" marginTop="16dp"
href="#{'https://www.nevernull.io/download/mobileui-logo-for-template/'}"
width="fill_parent" />
<TextView fontFamily="monospace" fontSize="18" marginTop="12dp" text="#{greeting}"
textHorizontalAlign="center" width="fill_parent" />
<Button backgroundColor="#6111B1" horizontalAlign="center" marginTop="56dp"
onClick="#{onOpenUrlClicked()}" paddingLeft="12dp" paddingRight="12dp"
text="Yeah, take me to the candy shop" textColor="white" />
</LinearLayout>
</Layout>

How does it work?
The NeverNull team has ported Android's layout system to iOS. This gives you the unique possibility to build great apps for Android and iOS in one go. On both platforms, the native GUI SDKs are used for rendering so that the performance and responsiveness are amazing.
XML-layouts, CSS-files and binding logic can be modified at runtime with MobileUI's Live Preview technology. This allows a fast and effective development and can be used in collaboration scenarios with customers.
Further Reading
Creating Layouts - Start with MobileUI's layout format.
Applying Layouts - Learn, how to apply layouts in your app.
Styling with CSS - See, how cascading stylesheets can be applied to style your UI.
UI Data binding - UI data binding glues together layout and logic. See, how it works.
Using Custom Fonts - MobileUI supports a super-easy cross-platform font system.
Using the MobileUI Live Preview - Learn, how to edit your layouts in real-time.
Are you starting with MobileUI today?
We have assembled a short tutorial for you.