 MobileUI
MobileUISwitch
A Switch is a two-state toggle switch widget that can select between two options. The user may drag the "thumb" back and forth to choose the selected option, or simply tap to toggle as if it were a checkbox.

| 
|
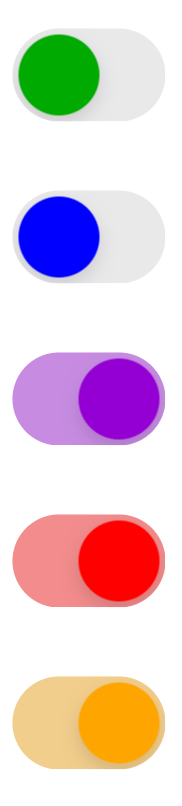
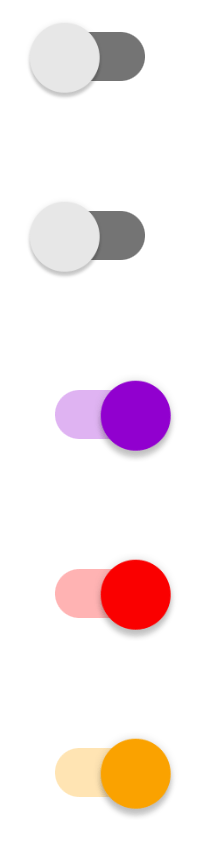
| iOS | Android |
Usage
<Switch checked=#{loveYou} trackColor="#600F" thumbColor="red"/>Hint: Use the trackColor's alpha channel to make the track transluminescent as shown above.
Attributes
| Name | Type | Default | Binding | Description |
|---|---|---|---|---|
Inherits all attributes from View and adds the following: | ||||
checked | boolean | false | input/output | Bindable checked property emitting boolean values. |
trackColor | color | gray | output | Color of the track when the switch is switched on. Note: If you want to mimic Android's default tinting, work with alpha in your color. |
thumbColor | color | gray | Color of the thumb. On iOS this color will be used in on and off state. On Android, it will be used only for the on state as this is the default behavior. | |
Parts of this documentation are a derivate of the Android Developer Documentation by Google used under CC-BY-2.5.
Parts of this documentation are a derivate of the Android Developer Documentation by Google used under CC-BY-2.5.