 MobileUI
MobileUIEditTextView
The EditTextView is an input field to enter and display text. Its text
attribute binds to a String property which is automatically synced with
the view’s content on every keystroke.

| 
|
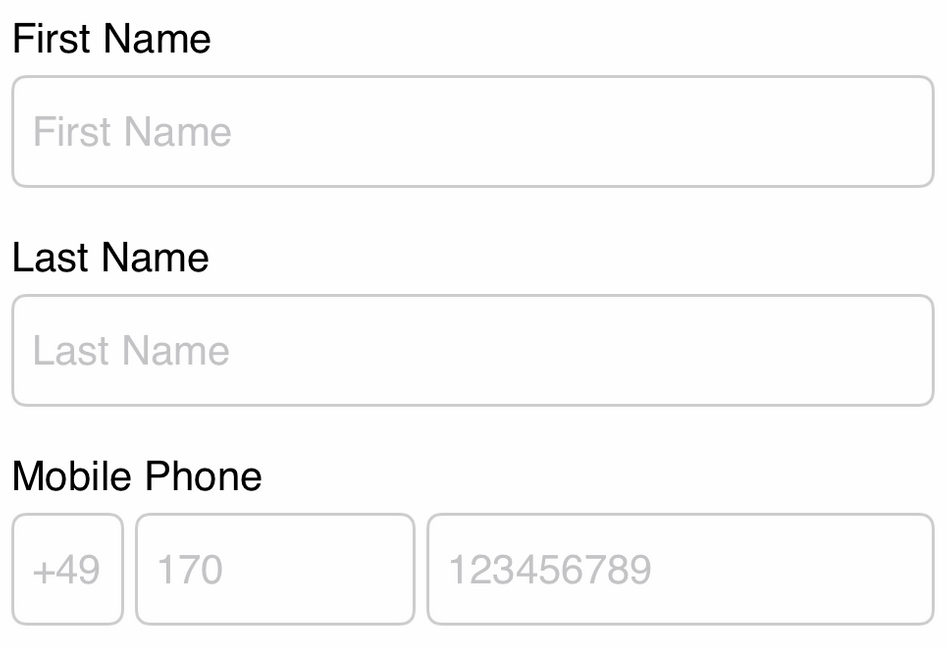
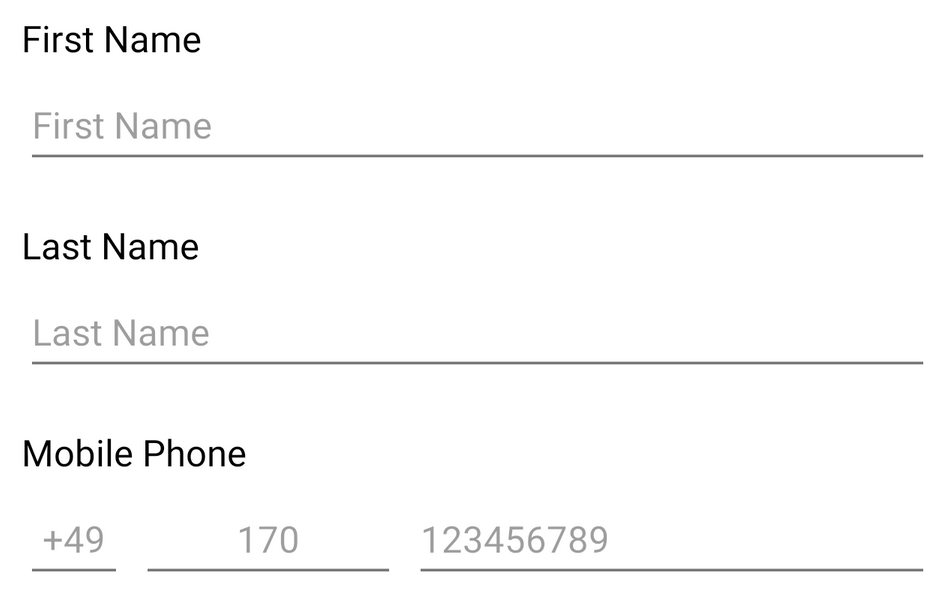
| iOS | Android |
Usage
<EditTextView text="#{textProperty}"/><EditTextView text="#{userEmail}" keyboardType="email"/>Attributes
| Name | Type | Default | Binding | Description |
|---|---|---|---|---|
Inherits all attributes from TextView and adds the following attributes: | ||||
text | string | "" | input/output | Please note, that this attribute has input/output binding behavior here, while it had only output behavior with the TextView. |
keyboardType | string | standard | output | The type of the keyboard to open, when the input field is selected. Can have one of the following values: |
Parts of this documentation are a derivate of the Android Developer Documentation by Google used under CC-BY-2.5.